Trong quá trình thực hiện các kịch bản automation test liên quan đến UI với serenity framework. Việc tương tác và xác định element là phần quan trọng nhất để hoàn thành kịch bản.
Trường hợp không tương tác được với element
Ngoài những tương tác cơ bản như click, send key, enter key. Đây là tương tác có thể được thực hiện ngay khi sử dụng các method. Tuy nhiên, trong một vài trường hợp bạn vẫn không thể tương tác được dù đã lấy đúng locate, lấy đúng xpath.
Trong trường hợp này, hãy kiểm tra xem element mà bạn đang muốn xác định có nằm trong iframe không. Vì nếu element nằm trong iframe, thì bạn không thể locate trực tiếp.
Cách locate element nằm trong iframe với Serenity Framework
Trong trường hợp element nằm trong iframe. Bạn cần phải chuyển sang Frame để có thể locate được element.
Serenity Framework có thư viện hỗ trợ để chuyển sang iFrame.
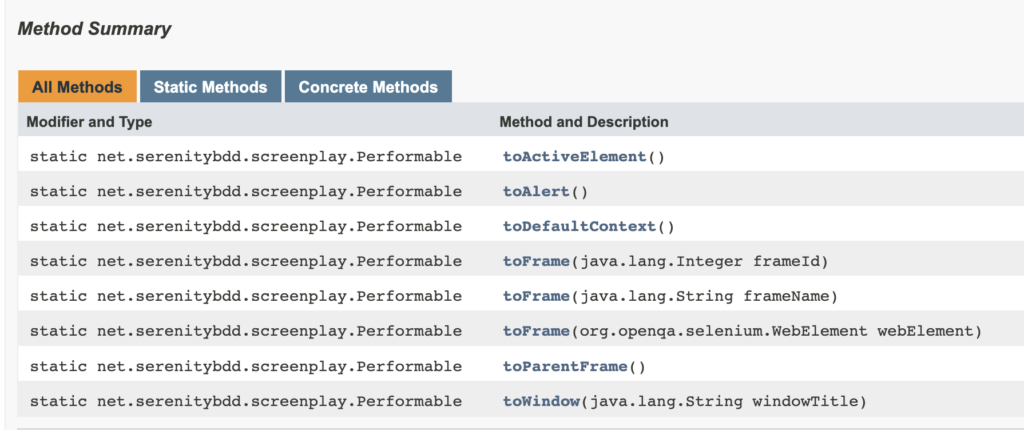
Bạn sử dụng class Switch có trong Serenity. Class Switch có một số method (phương thức) sau như trong ảnh, bạn có thể sử dụng theo từng trường hợp.
Đọc thêm về method của class Switch trong link: Switch (serenity-screenplay)

Lưu ý: Khi Switch sang Frame, bạn cần phải chuyển về Default sau khi đã locate xong các element có trong Frame. Trường hợp chưa chuyển lại, có thể ảnh hưởng đến việc locate các phần tử khác khi thực hiện kịch bản automation test.
Cách sử dụng với Serenity
- Bạn sử dụng Lớp Switch đã có trong thư viện của serenity. Ở đây, sẽ có nhiều method cho bạn lựa chọn chuyển sang iFrame.
- Trong ví dụ minh họa ở dưới, sử dụng method toFrame với giá trị truyền vào là tên của iFrame.
- Sau khi đã tương tác với element trong iFrame xong, bạn lưu ý dùng Switch.toDefaultContext() để chuyển lại trạng thái ban đầu. Tránh ảnh hưởng tới việc tương tác với những element khác.
Qua bài viết, mình muốn nói thêm về phần xác định element ở UI. Trong nhiều trường hợp, bạn nên sử dụng linh hoạt 8 cách xác định element để đạt hiệu quả tốt.
Chúc các bạn thực hiện thành công!
Tham khảo: Viết kịch bản automation test đầu tiên với Serenity Screenplay