Sau bài viết Viết kịch bản automation test đầu tiên với Serenity Screenplay . Mình đã có một số phản hồi từ các bạn. Trong bài viết này, mình sẽ viết về một số lỗi gặp. Cách sửa lỗi khi viết kịch bản đầu tiên với Serenity Screenplay. Bài viết hướng tới những bạn mới với Serenity Screenplay. Mình biết rằng, trong những bước đi đầu tiên sẽ gặp một vài khó khăn. Hãy cùng mình giải quyết một số lỗi hay gặp nhé.
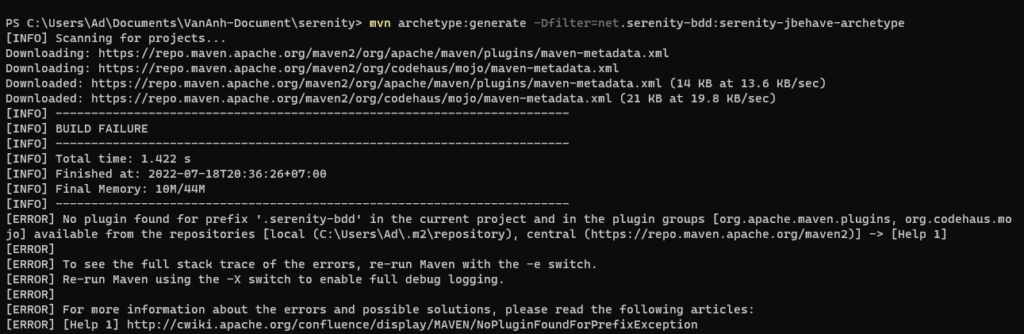
1. No plugin found for prefix ‘.serenity-bdd’ in the current project

- Phân loại: Lỗi về sử dụng câu lệnh khi tạo dự án Serenity Screenplay
- Giải thích: Hệ điều hành linux và windown có một chút khác biệt khi sử dụng câu lệnh
- Sửa lỗi:
- Để tạo dự án với linux bạn dùng:
mvn archetype:generate -Dfilter=net.serenity-bdd:serenity - Để tạo dự án với windown. Bạn cần thêm 2 dấu nháy trên để maven có thể filter được serenity-dbb với câu lệnh:
mvn archetype:generate -Dfilter="net.serenity-bdd:serenity"
- Để tạo dự án với linux bạn dùng:
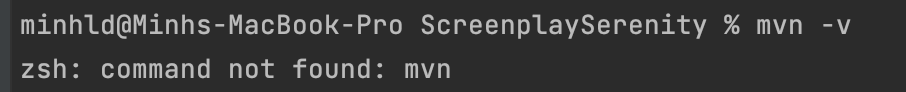
2. Command not found: mvn

- Phân tích: Lỗi liên quan đến maven
- Giải thích: Lỗi có thể xảy ra khi máy bạn chưa tải maven. Hoặc trường hợp đã tải, nhưng máy chưa nhận biến môi trường
- Sửa lỗi: Bạn hãy kiểm tra lại biến môi trường MAVEN_HOME, kiểm tra lại JAVA_HOME ở trong máy
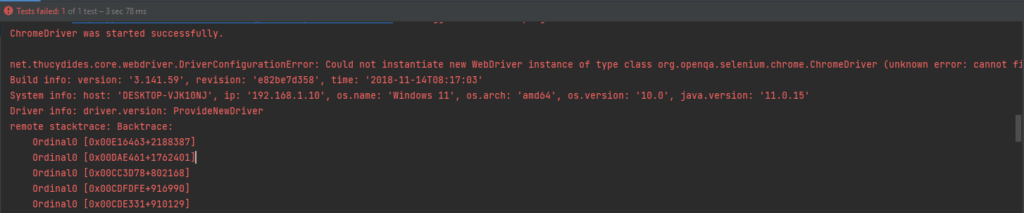
3. Could not instantiate new WebDriver

- Phân loại: Đây là lỗi liên quan đến webdriver
- Giải thích: Lỗi về driver khá phổ biến với những bạn mới làm automation test. Lỗi gây ra thường do một vài nguyên nhân sau:
- Chưa có trình duyệt ở trên máy local. Ví dụ, trong bài trên mình khởi tạo chrome driver. Tuy nhiên, trên máy tính của mình không có chrome -> Sửa lỗi: Tải trình duyệt chrome bản mới nhất về máy
- Nếu như bạn tự tải driver về máy thì cần tải đúng phiên bản. Phiên bản của chrome ở máy và chrome driver cần phải giống nhau.
- Sửa lại: Kiểm tra lại xem trên máy local đã có đúng loại driver chưa? Phiên bản của driver và phiên bản trình duyệt có giống nhau?
4. Expected enabled element was not enabled

- Phân loại: Lỗi về không xác định phần tử trên UI web
- Giải thích: Đây là lỗi thường xuyên gặp phải trong quá trình viết kịch bản test. Hệ thống đã báo cho bạn rằng element mà bạn tìm tới đã không xuất hiện -> Không tìm được element.
- Sửa lỗi:
- Bạn nên chạy lại 1 lần để xem có gặp lỗi tương tự. Vì một số trường hợp có thể do hệ thống chậm nên không hiện element mà kịch bản đang muốn tìm.
- Kiểm tra lại phần xác định vị trí của UI trong kịch bản. Có thể UI đã bị thay đổi hoặc.
Chúc các bạn thực hiện thành công!